TreeAmp
Strategies:
Design Sytems
Timeline:
Jun - Jul 2022
Tools used:
Sketch
Strategies: Design Systems
Timeline: Jun - Jul 2023
Tools used: Sketch
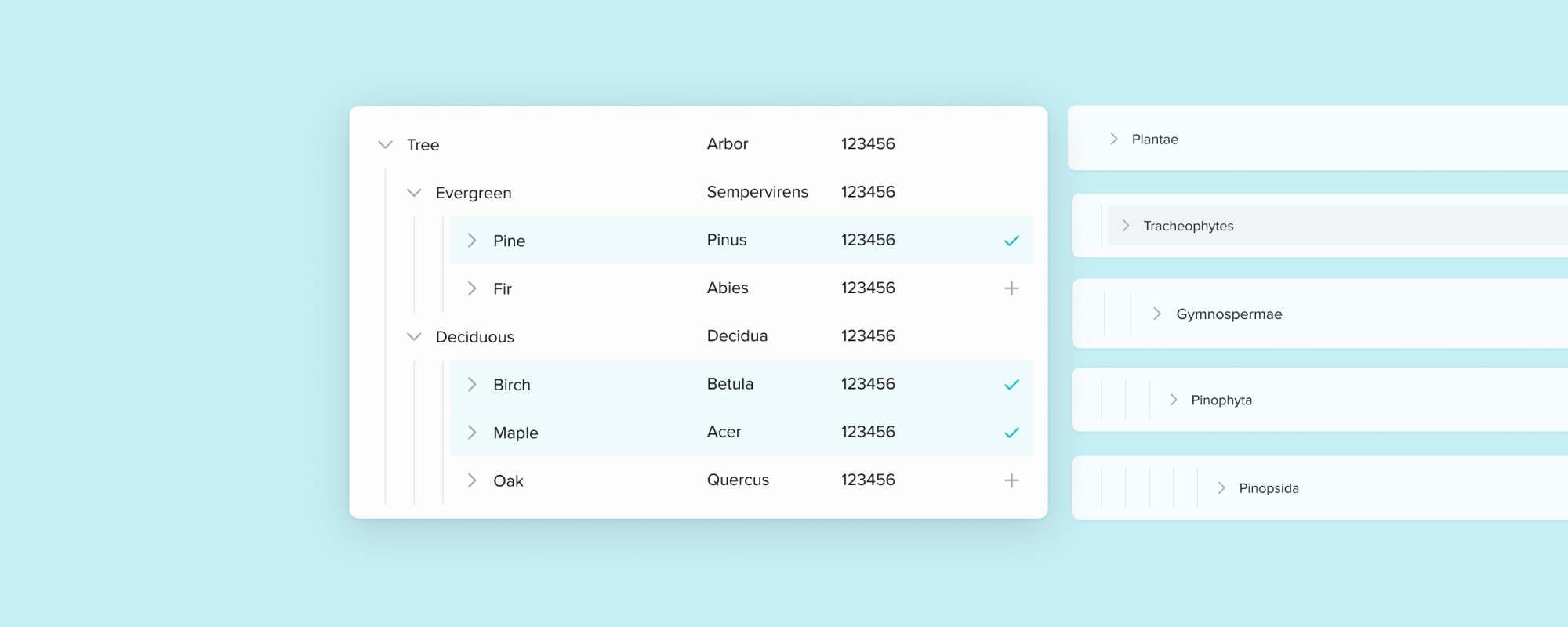
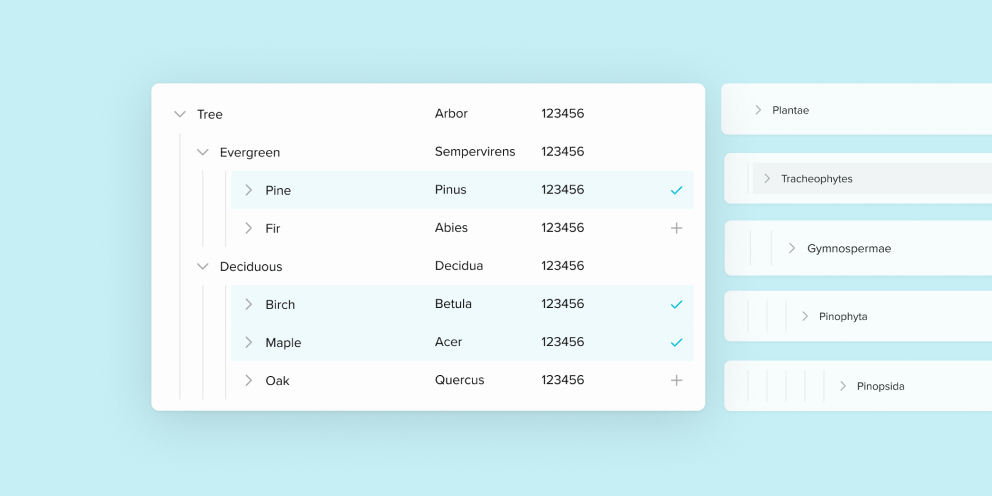
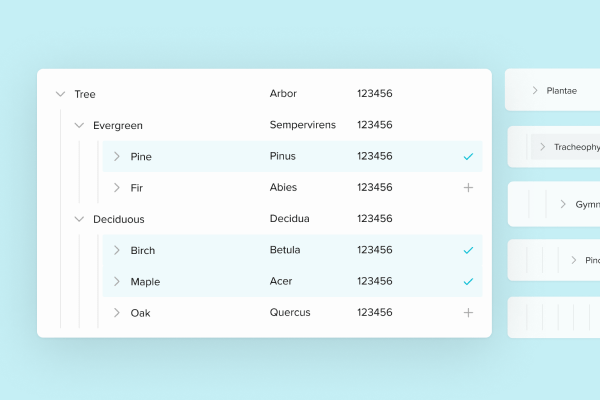
TreeAmp, a pun based on VideoAmp’s design system PreAmp, was our solution to create easy-to-navigate hierarchies and lists within our platform.
While working on the Audiences app and other features of the platform, a recurring issue we kept running into was the exasperating experience of our drill-down navigation component in our design library.
I took the initiative to design a more user-friendly navigational system, leading the design, documentation, testing, and QA. The end result became a tree view navigation, inspired by the anatomy of a tree with multiple branches and levels of hierarchy.
Research
To truly understand the problem we were dealing with, I developed pain points for the drill-down navigation and reviewed navigation components across different platforms.
Pain Points
We deduced two main problems with using drill-down navigation.
Discoverability
Clicking into a list item shows a focused view of just its child items. For users who don’t know what they’re looking for and are just casually browsing, this makes discoverability difficult as they would have to go back and forth between list items.
Getting Lost
The breadcrumb trail within drill-downs becomes problematic when you have lists with 10 or more child elements, which is what a lot of our lists have (for example: holding companies with many subsidiaries). It’s easy to get lost in complex lists with a drill-down navigation.
Moodboard
I looked at other popular examples of tree view, such as retail websites’ sort and filter features, as well as competitors and productivity tool’s side rails and navigations.
Design & Documentation
Our goal was to slowly and eventually replace all instances of drill-down with TreeAmp. To achieve this, I designed all the parts needed for the design system on Sketch, borrowing existing elements and rules from our design system, PreAmp.
Anatomy
States
Specs
Rules
Usage
Extras
Launch
Testing & Integration
I created a branch of our Sketch design system repository to test out the new component, and over a few weeks, the design team experimented with TreeAmp on their designs. With this feedback, I was able to iron out all the kinks with the responsiveness and customization of this component. After testing, I merged this branch into our design system.
Aftermath
Tree Browser launched alongside my refresh of Audience builder, signified by a company-wide announcement of these changes.
We also began rolling out this new component in other features of our platform, such as pixel selection and organization lists shortly afterward, improving the overall user experience of the platform and reducing load times for the list contents.
Conclusion
I learned a lot from this project, and have a newfound love for design systems. In the future I would love to continue designing for design systems, maybe one day building a design system from scratch myself!