Type with Alexa
Strategies:
Design Thinking, Competitive Analysis, Personas, Wireframing, Pattern Library
Timeline:
Jun - Aug 2020
Tools used:
Sketch
Strategies: Design Thinking, Competitive Analysis, Personas, Wireframing, Pattern Library
Timeline: Jun - Aug 2020
Tools used: Sketch
In the summer of 2020, I interned virtually at Amazon on the Amazon Devices Design Group (DDG).
During the 12-week internship, I focused on customer experience and future vision for the new Type with Alexa feature, which launched in the Alexa app in November 2020.
On the side, I also participated in an Alexa Hackathon, pairing with a product manager and engineering to deliver user flows for a demo in just 2 days, and supported the Alexa Comms team with design exploration and production for other 2020 projects.
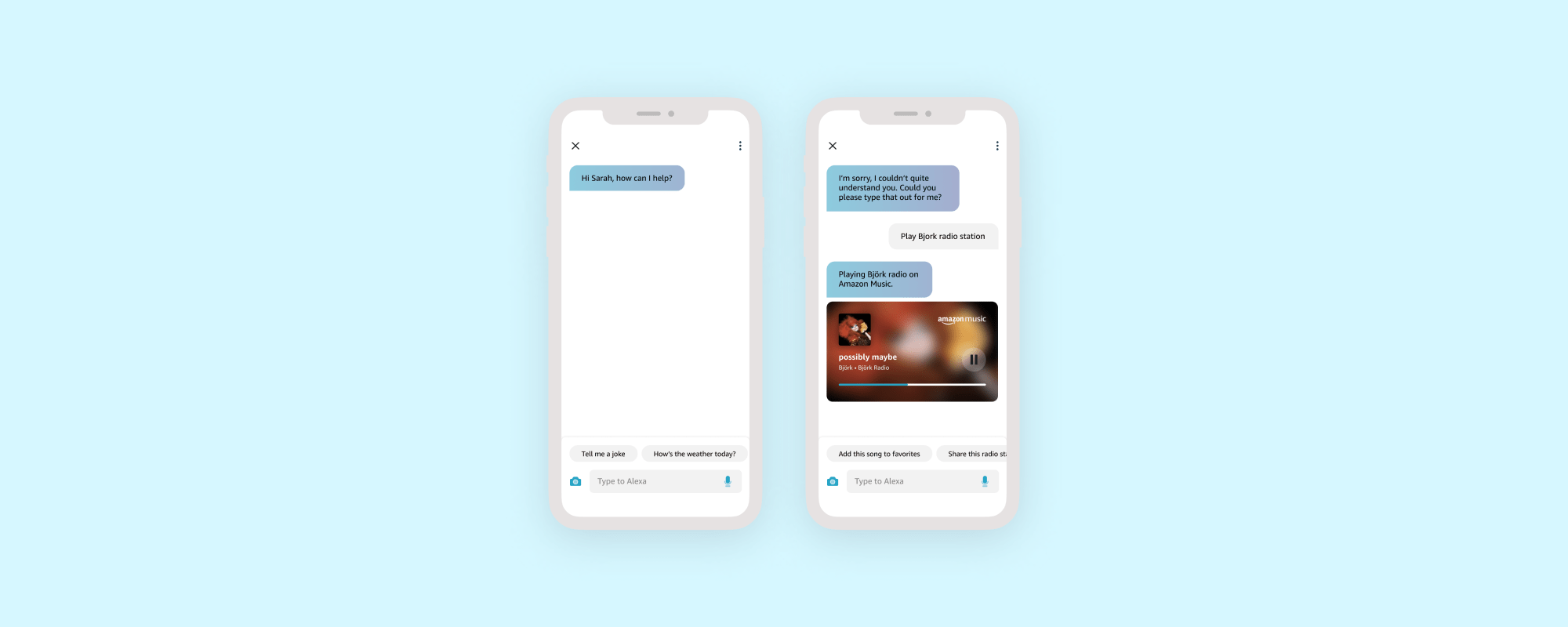
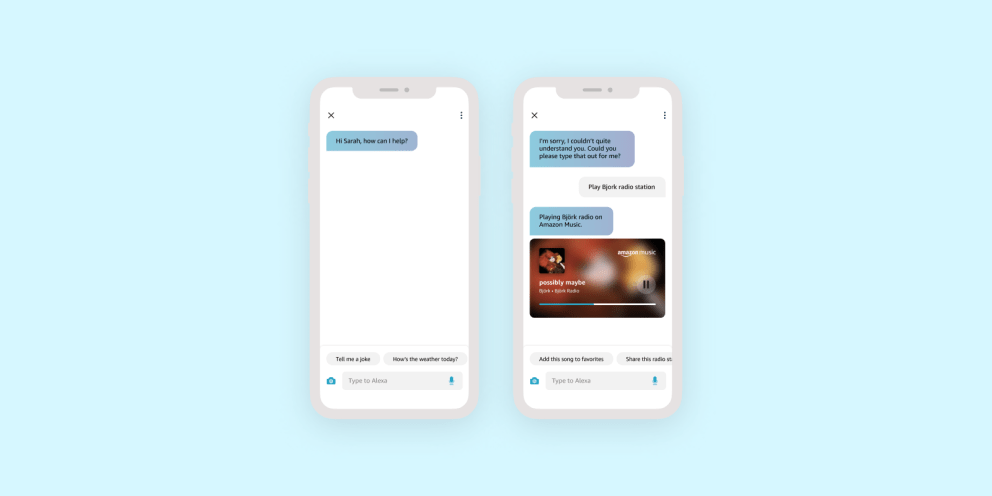
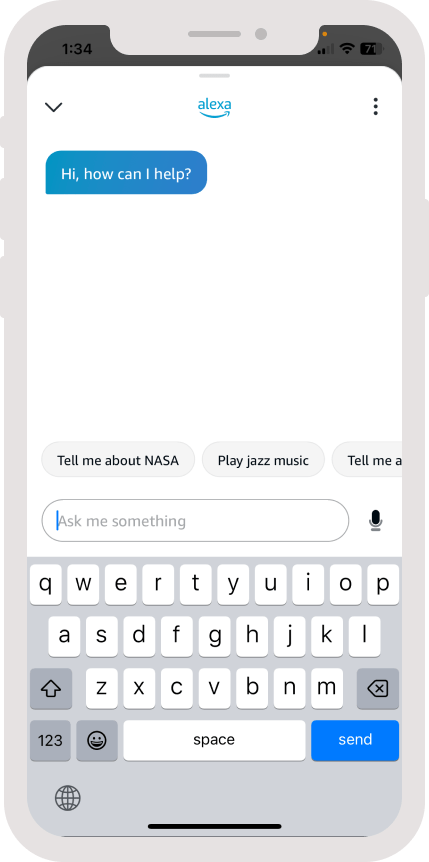
Type with Alexa
Type with Alexa lets customers on iOS in the English-US region interact with Alexa using texting in the Alexa App when voice is not a good option (ex. loud public environment) and gives people with speech difficulties the ability to interact with Alexa on their smartphone.
You can read more about the Type with Alexa launch via The Verge, The Ambient, or Voiceboy.ai.

In addition to the Type with Alexa launch design, I also worked on concepts exploring future opportunities in this space. This included looking beyond the initial customer experience to think big about how to become a more useful mobile assistant, connecting to Alexa’s device ecosystem, and adding new features/rich content to better serve customer needs.
My process included stakeholder interviews, competitive auditing, collaborative sketching & storyboarding, UI mockups and a final high fidelity vision presentation demonstrating a day in the life of a customer using the future Alexa Assistant in the mobile app.
Due to NDA, I am unable to publicly show my design process or final deliverables. However, feel free to contact me via email or LinkedIn if you'd like to discuss this project more in detail in an interview!
Other Projects
As mentioned earlier, I also was able to design for the Alexa Comms team, working on Alexa Invites and Alexa Announcements (and I can show more of my designs from these projects!!).
Alexa Invites
On December 7, 2020, Amazon launched Alexa Invites in the Alexa app in the US region. With this launch, Alexa customers can invite their friends and family to also get Alexa for video calling, music sharing and more; no device required.
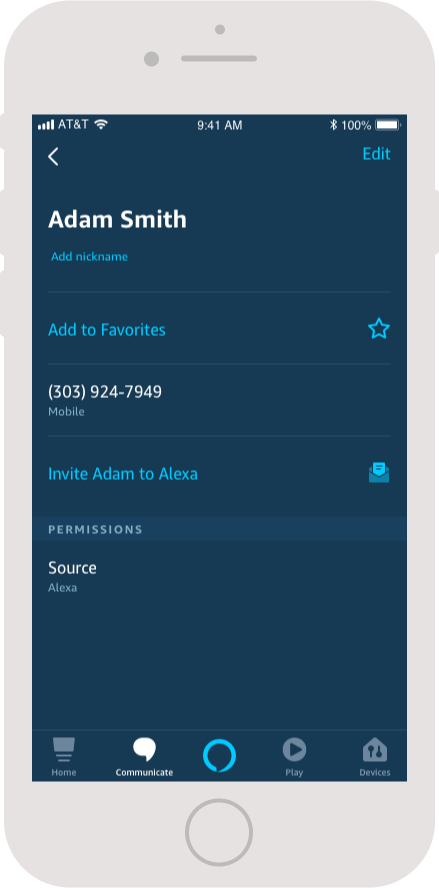
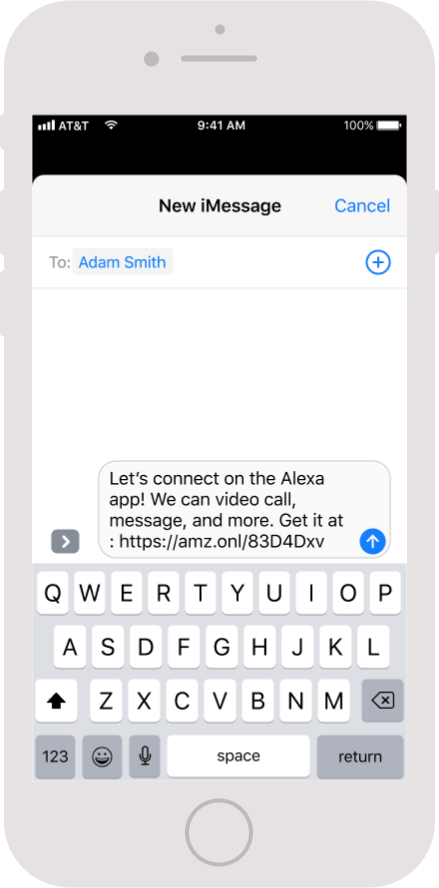
Invites are sent through a contact's page via SMS with an invite link.

Step 1 - Contact page

Step 2 - Send invite link
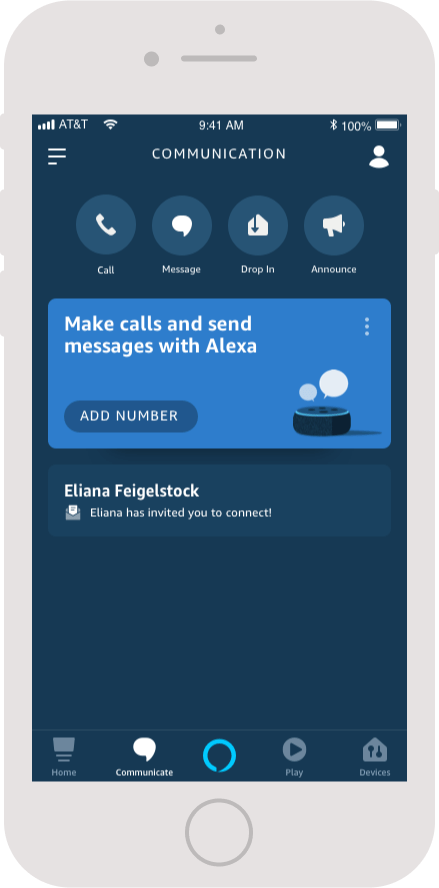
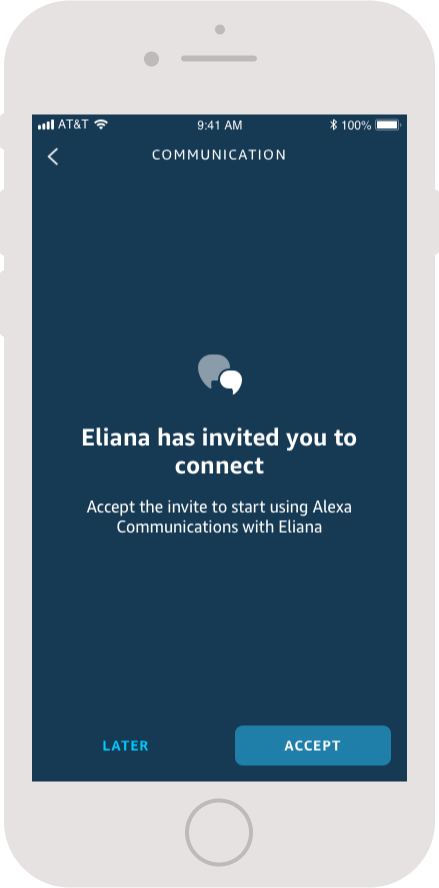
When the invite recipient taps on the link, they are brought to the app store to install the Alexa app and set up Comms. Once the invitee completes set up, they see a card to start communicating with the person who invited them to Alexa.

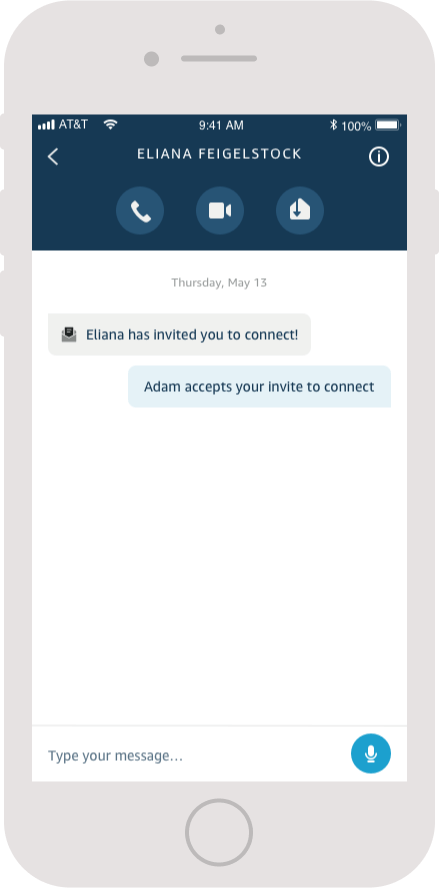
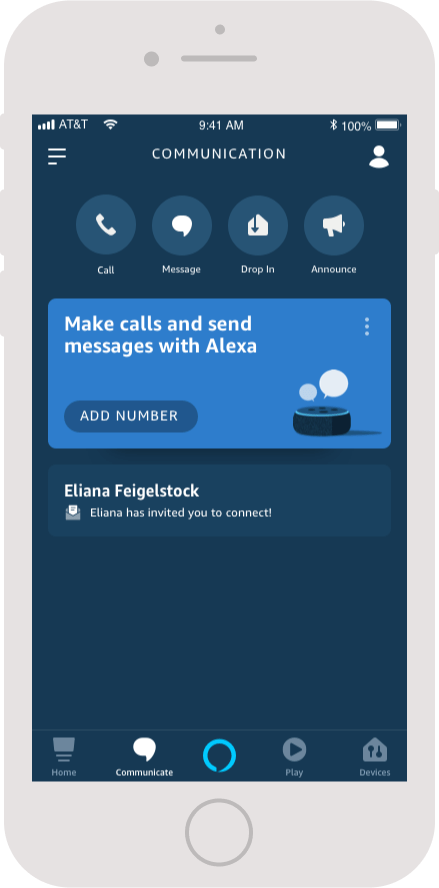
Step 1 - Comms channel

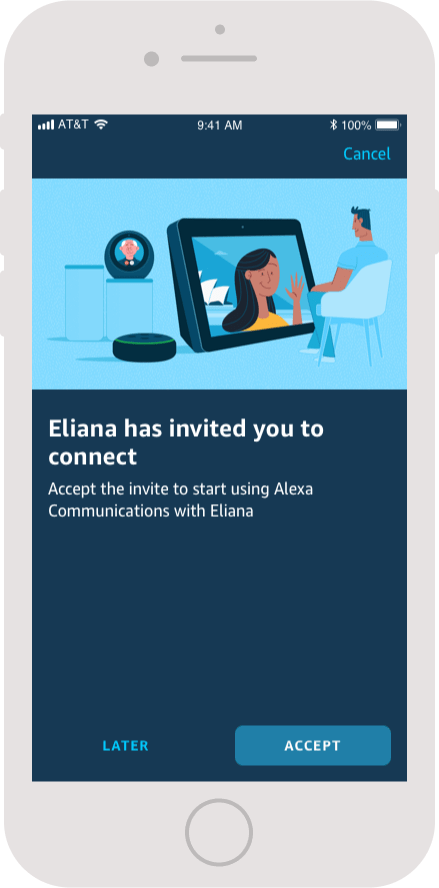
Step 2 - Open invite

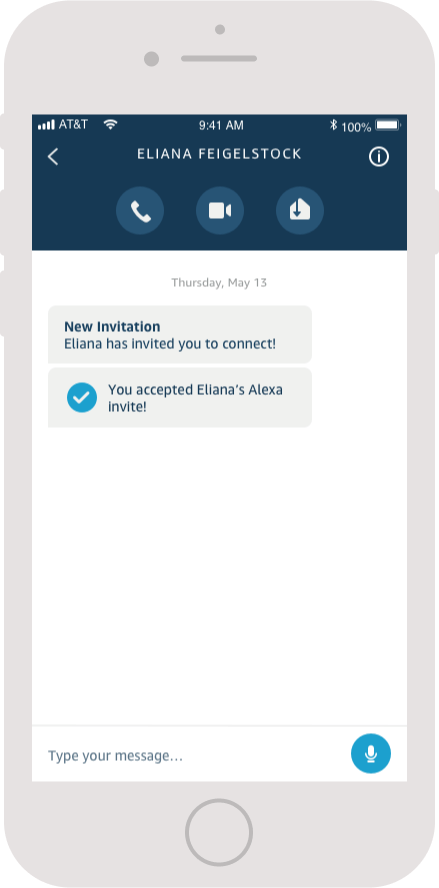
Step 3 - Message
An alternative design flow for this process.

Step 1 - Comms channel

Step 2 - Open invite

Step 3 - Message
Alexa Announcements
Now with Alexa Announcements, on the mobile app, you can add sound effects to your devices!


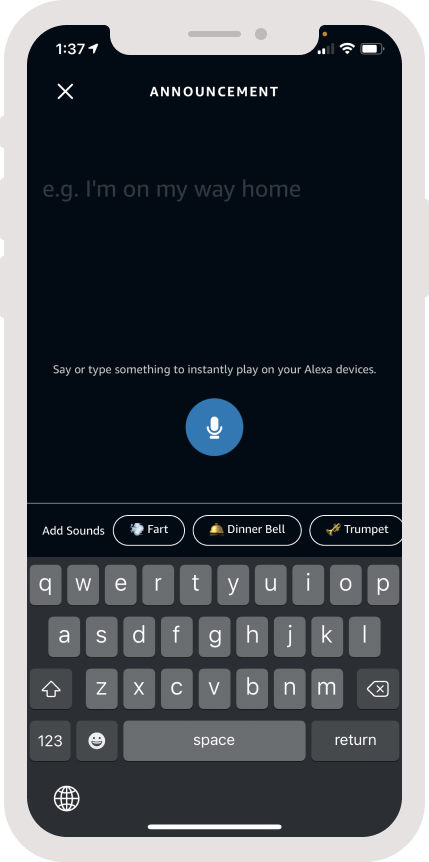
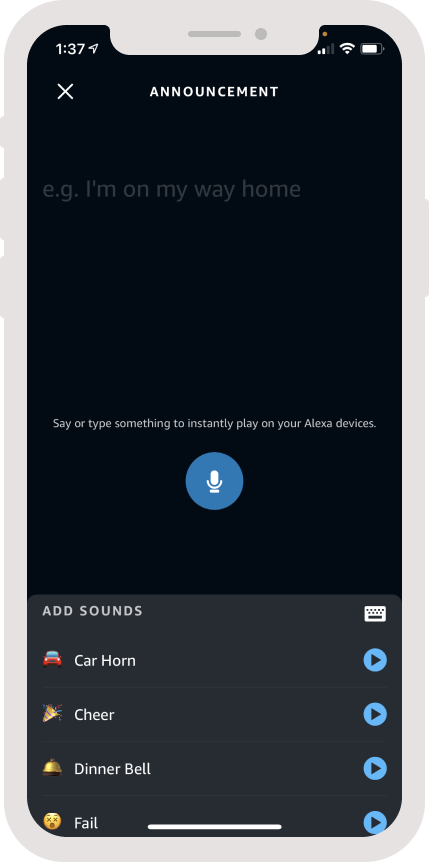
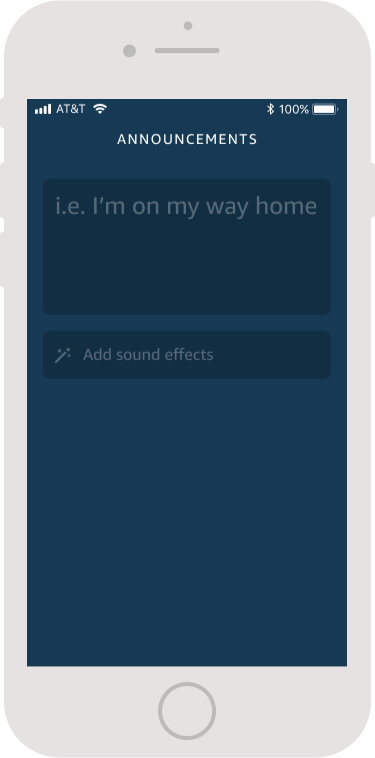
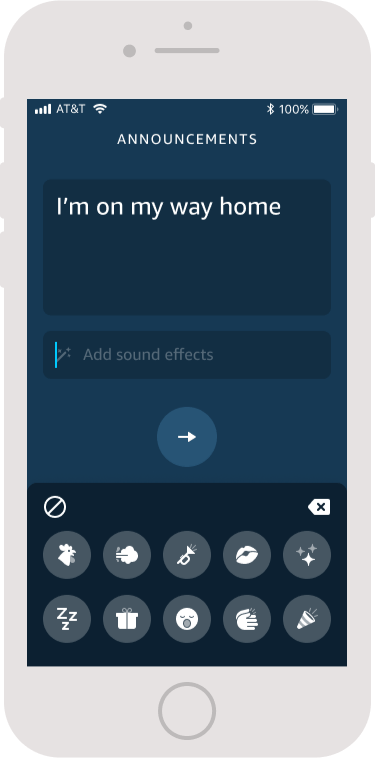
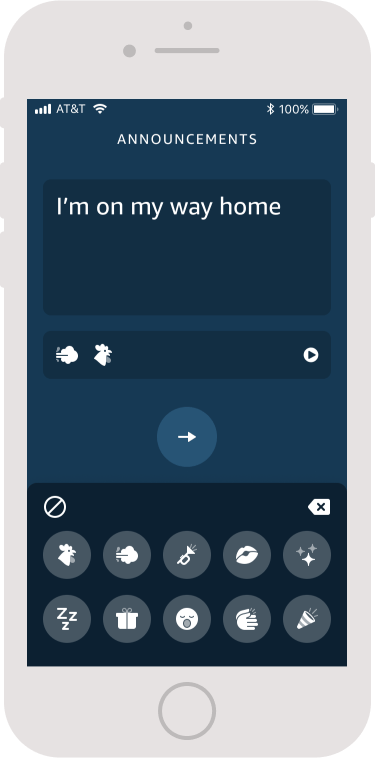
I was able to design some alternative interfaces for this experience. This is version 1.

Step 1 - Open Announcements

Step 2 - Open sound effects list

Step 3 - Preview sound effects
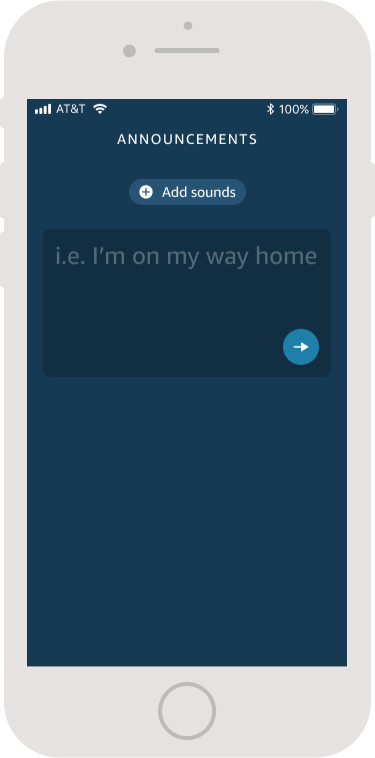
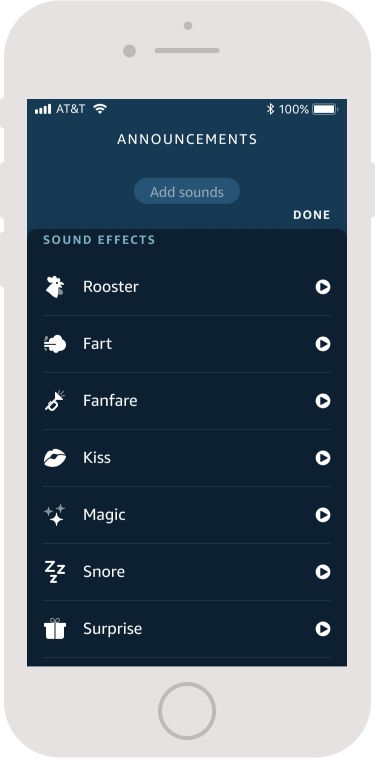
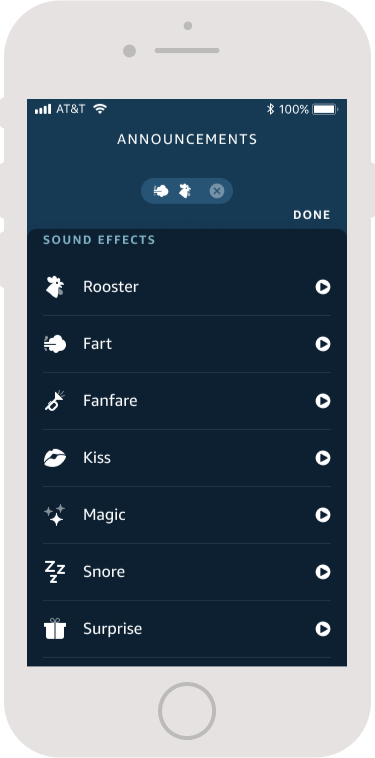
Version 2

Step 1 - Open Announcements

Step 2 - Open sound effects list

Step 3 - Preview sound effects
Conclusion
I cherished every moment of my internship at Amazon Alexa, connecting with people remotely and learning strategy and pattern libraries was crucial in shaping my design career path. Once again, if you’d like to learn more about my work at Amazon feel free to contact me via email.