NYU Facilities Portal
Project Type:
Personal
Strategies:
User Research, Personas, User Flows, MoSCoW Method, Wireframing, Prototyping
Timeline:
Feb - Mar 2020
Tools used:
Figma
Project Type: Personal
Strategies: User Research, Personas, User Flows, MoSCoW Method, Wireframing, Prototyping
Timeline: Feb - Mar 2020
Tools used: Figma
New York University houses approximately 12,000 students every year on campus dorms.
Inspired by my own experience with dorming (ask me about the time my room flooded), I decided to take on the challenge to improve the current facilities and maintenance system for students and faculty. Since dorms are owned by NYU, residents must file a work request to get any maintenance issues fixed.
The Problem
Current Situation
Currently, NYU has a Client Services Center that handles all maintenance requests across campus, including dorms. The process should be simple: students fill out a work request form, and facilities come by to fix the issue.
However, many students complain about the process. The most common complaints documented during the user interviews I conducted are:
- Selecting which building you are located in on the form isn’t intuitive enough (more on that later)
- Completed request emails are sent to students without the problem being fixed
- There are no indications when facilities workers are coming by, and facilities will let themselves in if they think no one is home, which leads to awkward & embarrassing run-ins
- When someone files a work request, they often don’t communicate it with the other roommates which makes the other roommates’ run-ins with facility workers confusing
Client Service Center
I also looked at this challenge through the lens of facility workers. Facility workers go through dozens of work requests on a daily basis. With a limited amount of employees fixing requests around multiple locations across Manhattan and Brooklyn, their schedules get pretty hectic.
User Research
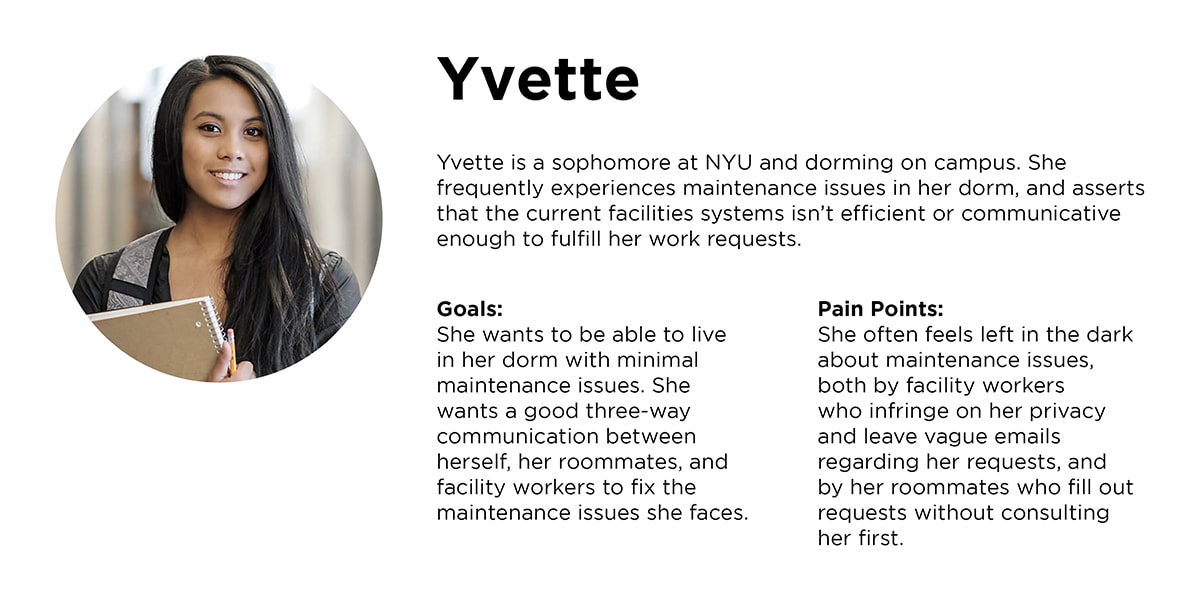
Personas
I created two user personas and user flows based on this information, one from the students’ perspective and one from the facility workers’ perspective.

Student persona

Facilities worker persona
User Flows
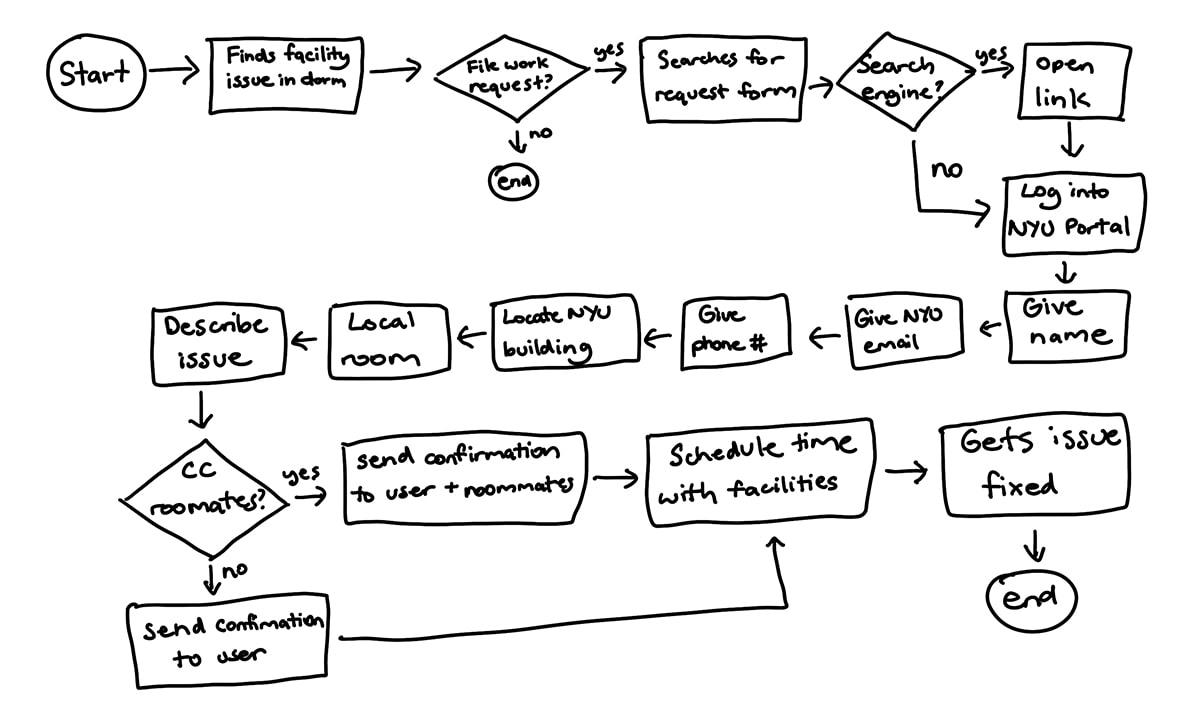
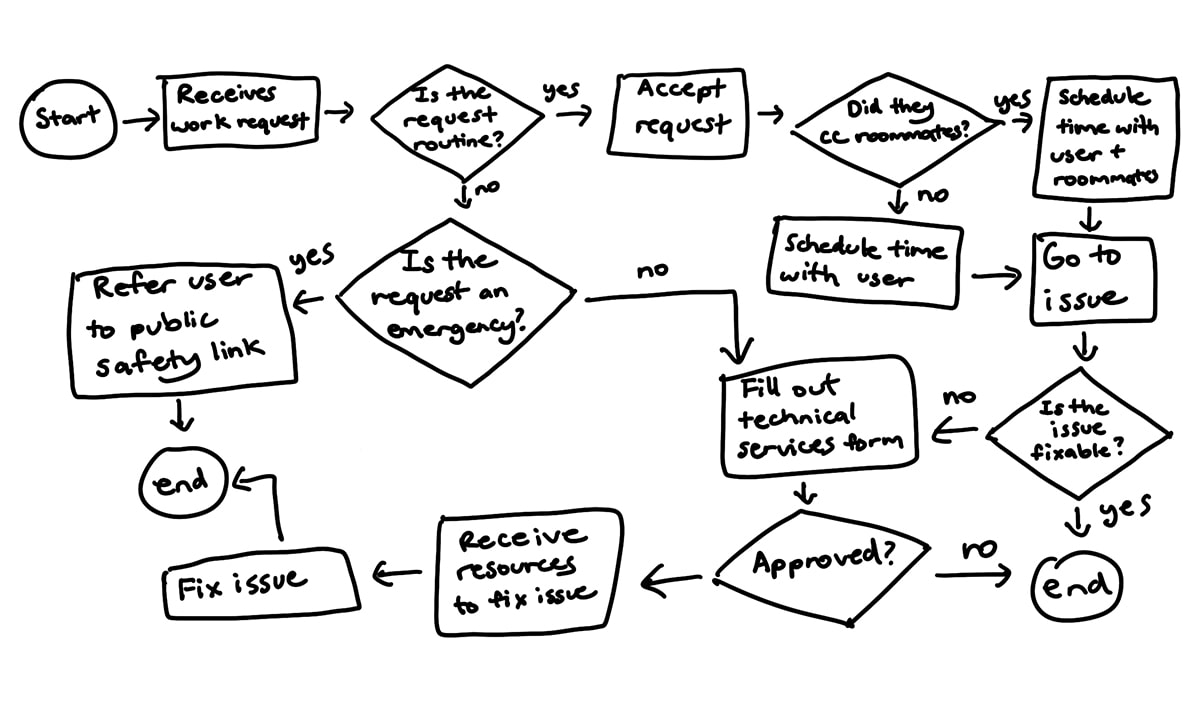
After analyzing these personas, I created a user flow for both the student and facilities worker to figure out the most efficient way to get a maintenance issue fixed.

Yvette's user flow

Hank's user flow
Discovery
Based on my user interviews, I realized that the main issue with the current system is lack of communication. Students have troubles immediately after they submit a request, wondering what happens next? Facilities workers have trouble with trying to juggle the dozens of requests they get without being able to talk to the requestor for more clarity first.
Current Design
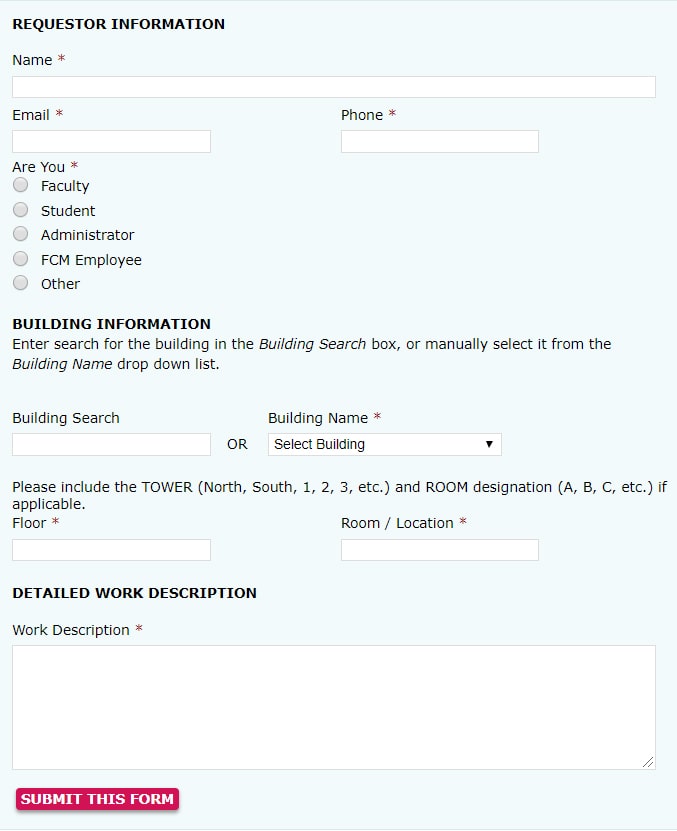
This is what NYU’s work request form currently looks like. Most students are not fans of the experience of this process. The design itself is also outdated, and doesn't quite comply with NYU's general branding guidelines.
The work request form is also currently accessible to everyone on the internet, which is ridiculous because it makes it easy for non-NYU users to access the form.

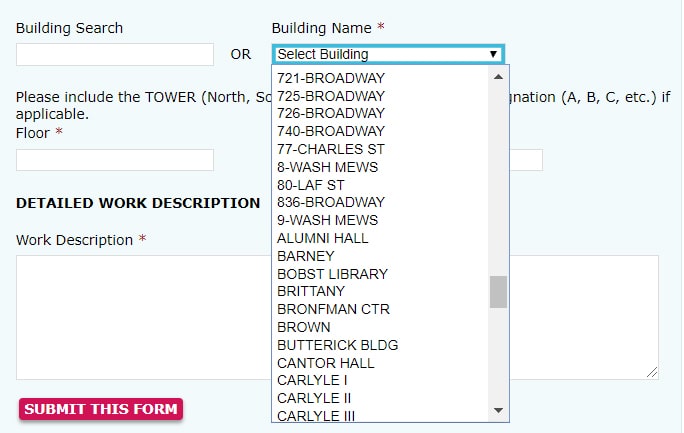
The number one complaint about this form (as previously mentioned) is the building selection process. Some buildings are listed as their address (725 Broadway), and some listen by the building name (Bobst Library), which is inconsistent and confusing to the user.

MoSCoW
I knew I needed to create a process that would eliminate confusion and be more direct in communication. I referenced the MoSCoW method to determine what kind of features I should have/not have.
Must have:
- Ability to describe the facility issue
- Ability to file claim on an old completed request (if request wasn’t actually completed)
- Input of where in the room the issue is located
Should have:
- Access to NYU people only
- Ability to schedule a time between student and facilities
- Option to include roommates in form
- Ability to look back at old requests
- Input for a student’s phone number
Could have:
- Add images for facility workers to reference
- Dropdown for different categories of requests
- Specific forms for if you are a student, employee, administrator, etc.
Won't have:
- Option to file a request for another NYU building
- Option to file a request for another person’s room
- Ability for non-NYU people to fill out request
The Redesign
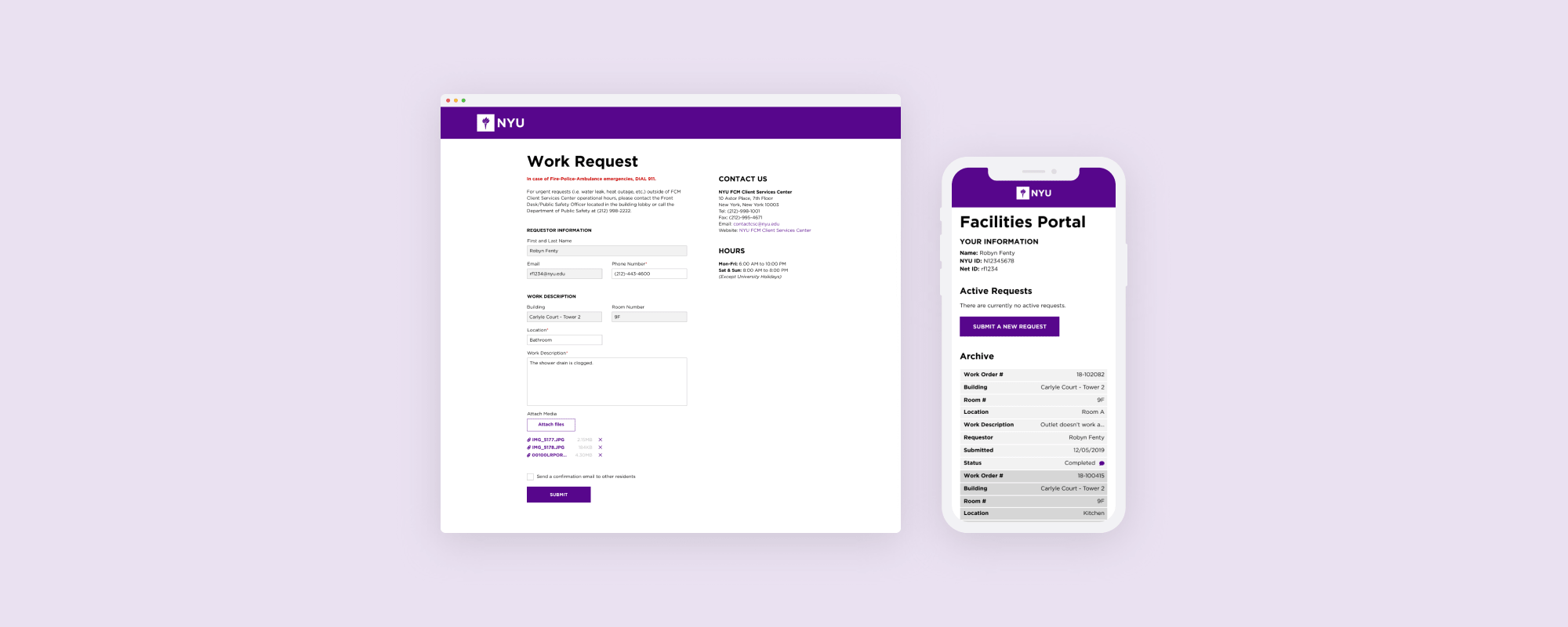
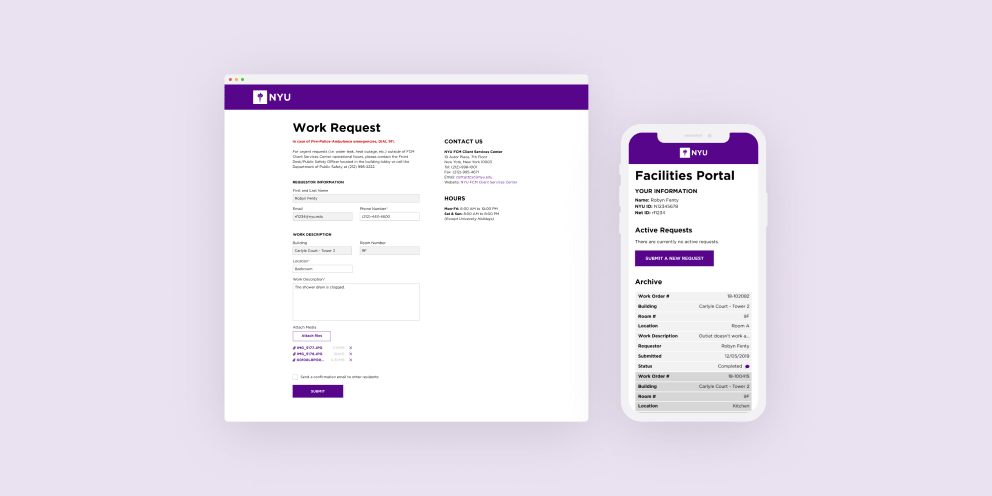
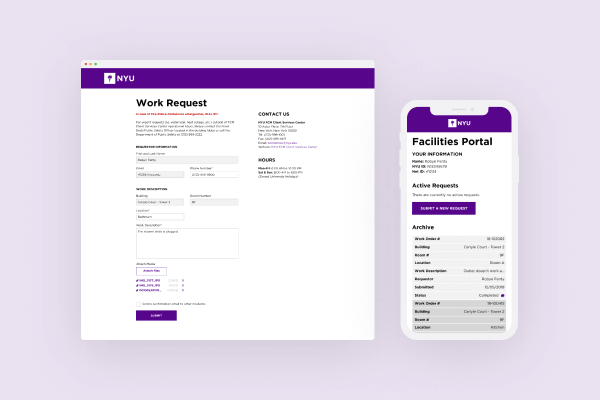
Finally, I designed the work request experience, following NYU’s branding guidelines to design a form more fitted to their aesthetic. I designed and prototyped these high-fidelity screens using Figma.
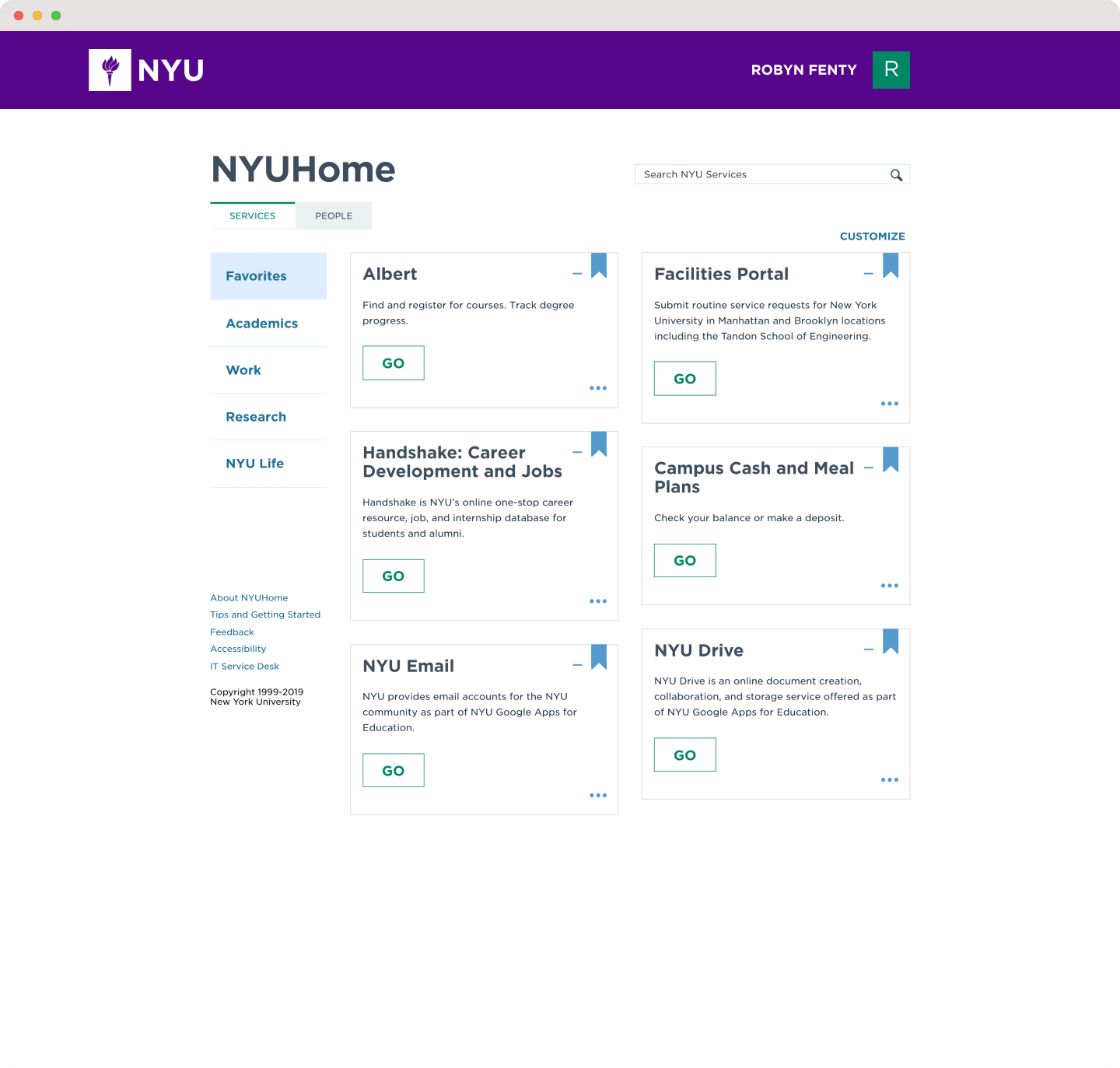
NYUHome
Facilities Portal will only be available to people with an NYU account, and can be accessed on the home page of NYU’s portal, or through the Facilities and Operations page (after logging in first).
This makes the process more internal by preventing outsiders from being able to fill out the form, and also prevents students from filling out the form wrong if their email, dorm room, etc. is already in the system.

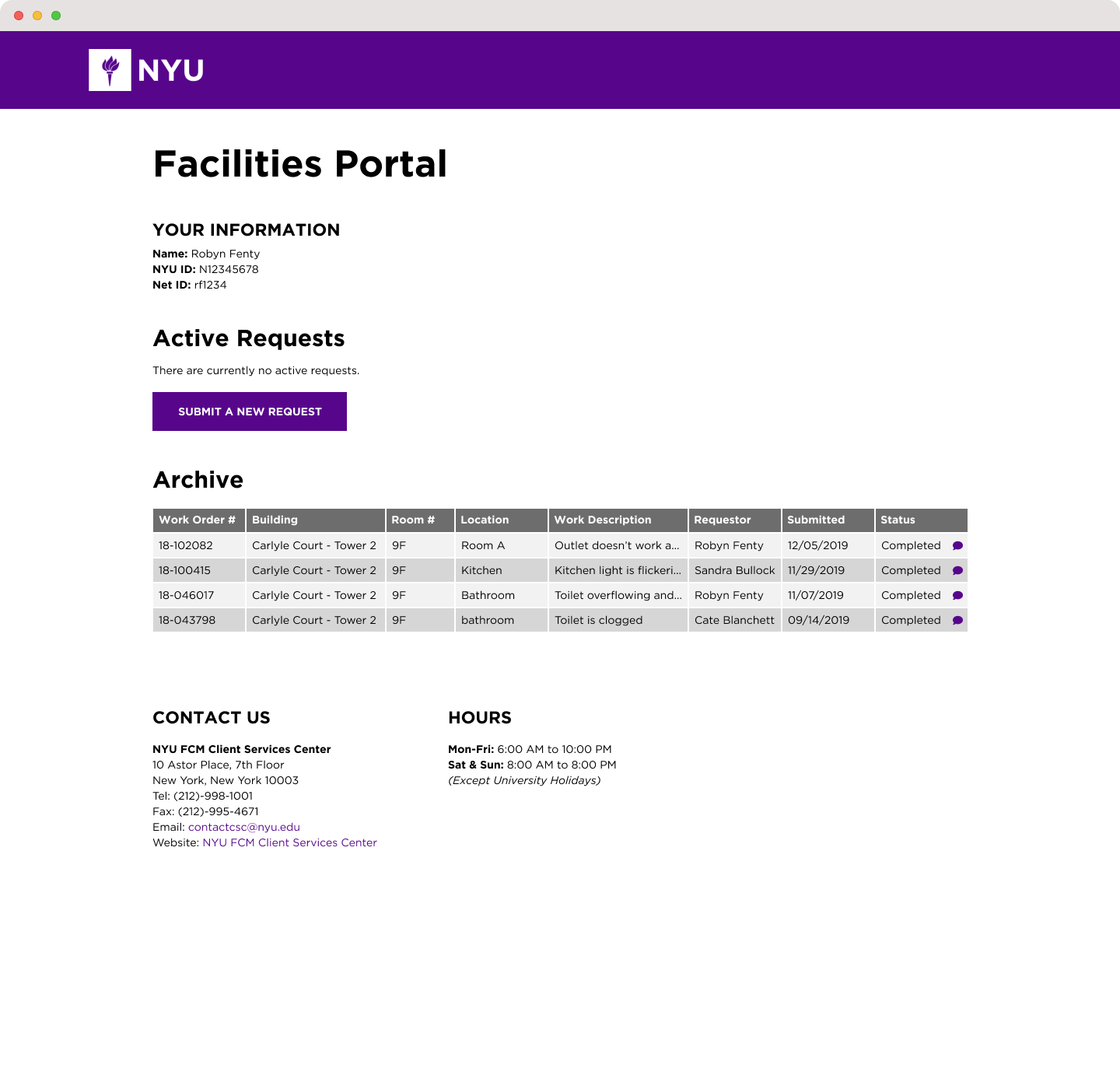
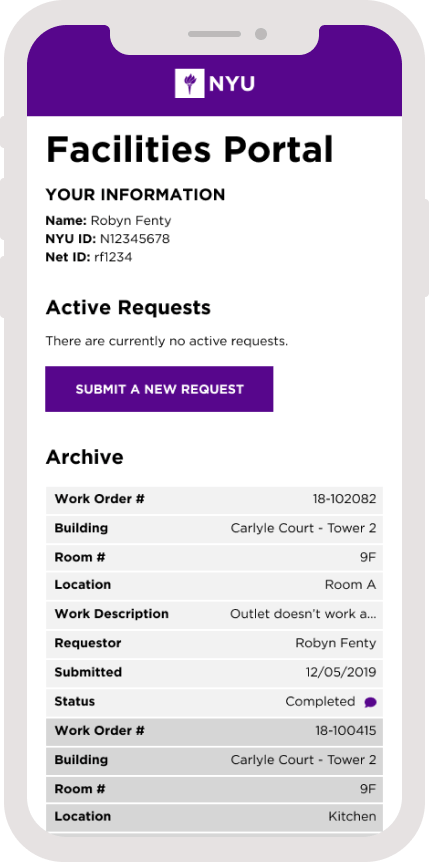
Facilities Portal
When the user accesses the portal, their NYU information is displayed on the opening page of the Facilities Portal to ensure the user is logged in correctly.
Users can also view past requests, including requests made by other residents of their dorm. This makes it easier to track all requests concerning the user’s dorm, and eases communications between roommates.
If the user has a comment or complaint, they can click on the icon next to the status to enter their comment.

If the user has a request that hasn’t been fulfilled yet, it will be displayed here. You can also submit a new request under this section.

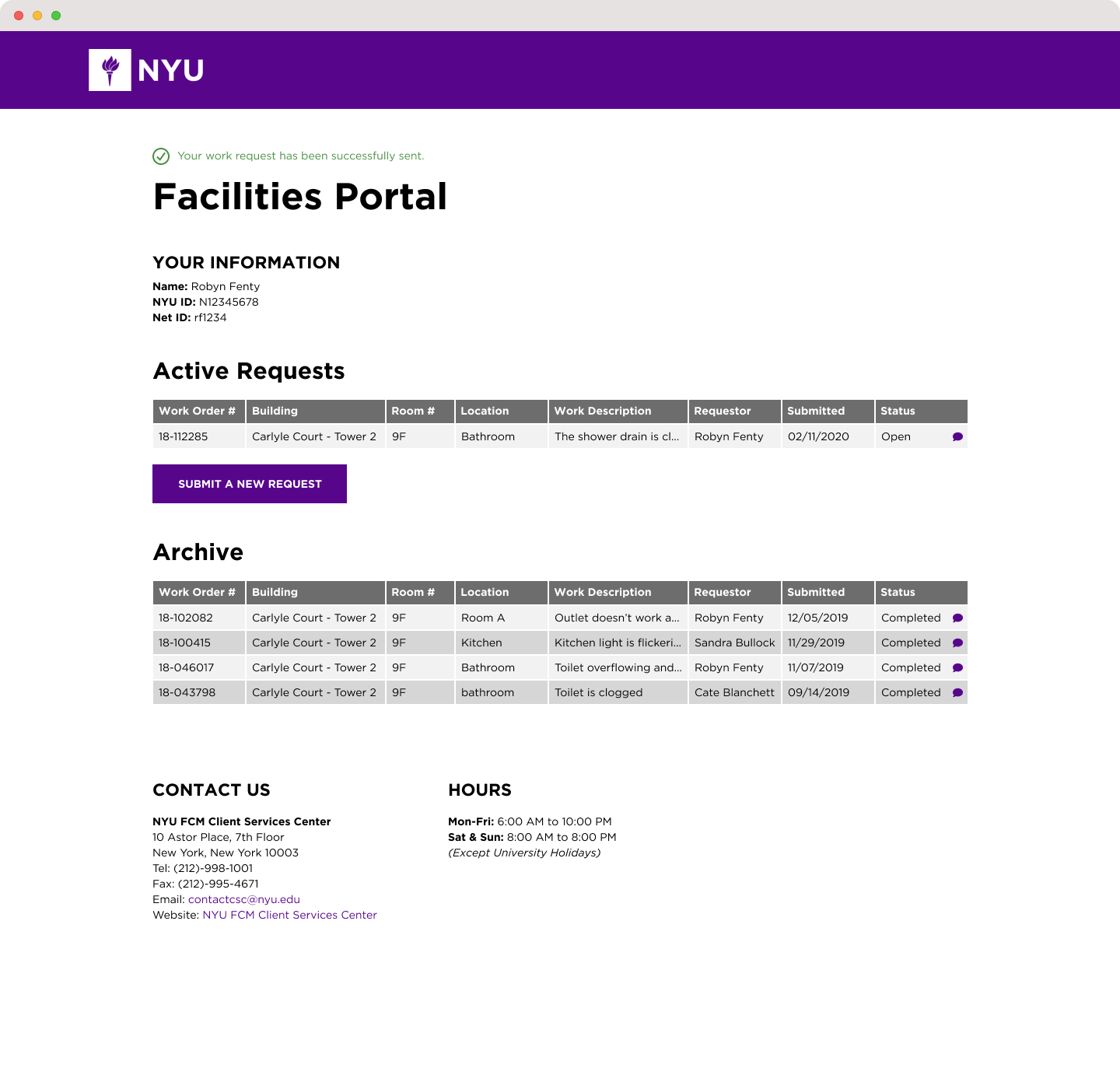
After submitting a work request, users are taken back to the home page and receive this success message. The form newly submitted is now accessible under “Active Requests”.
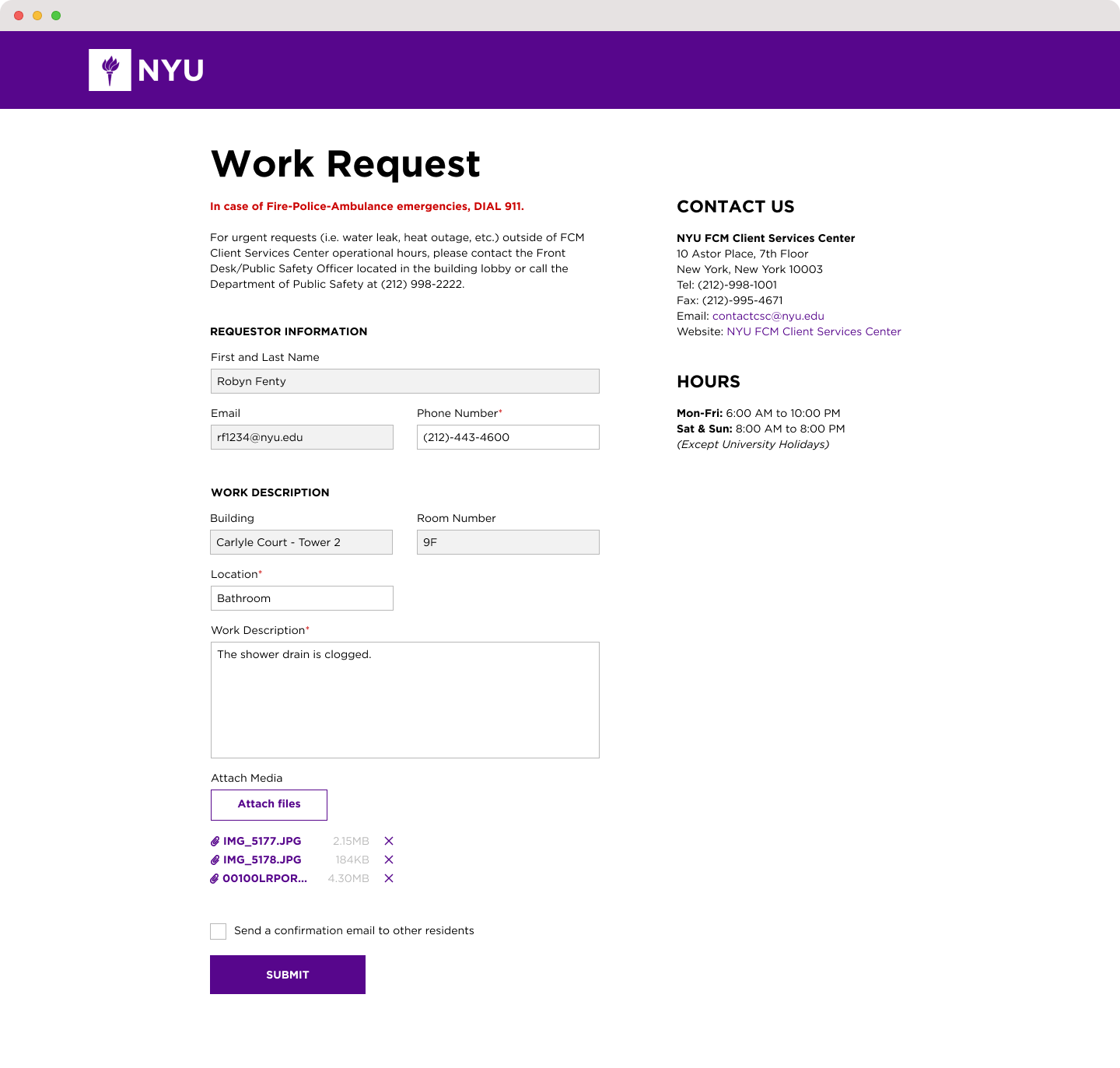
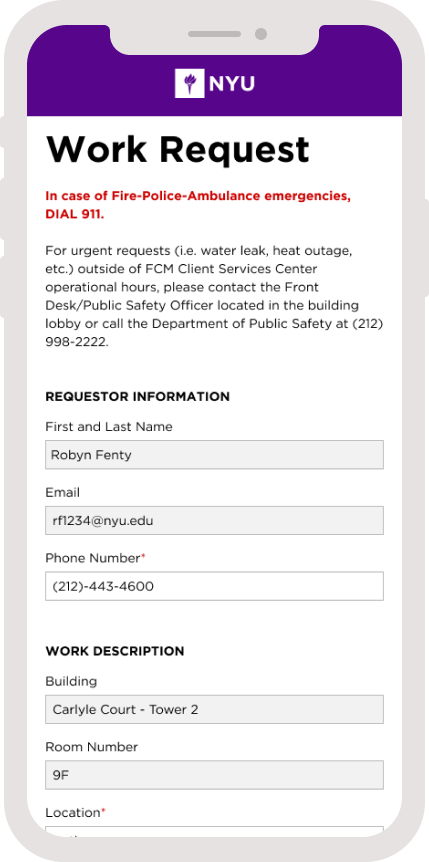
Work Request
Since the request form can only be accessed through an NYU login, information like the first and last name, email, and dorm information are already filled out. However, the phone number section is left blank so the user can input another number if needed.
A new feature is that users can add images of the issue if they want to. This makes it easier for facility workers to assess requests and see if they have the means to fix it. Users also have the option to send a copy of the confirmation to their roommates. This is good for issues in communal spaces like the bathroom. They also can opt out of this option, but the default selection is to send a confirmation to roommates.

Users will only be allowed to upload image files (.jpg, .png, etc.) to prevent unnecessary uploads.
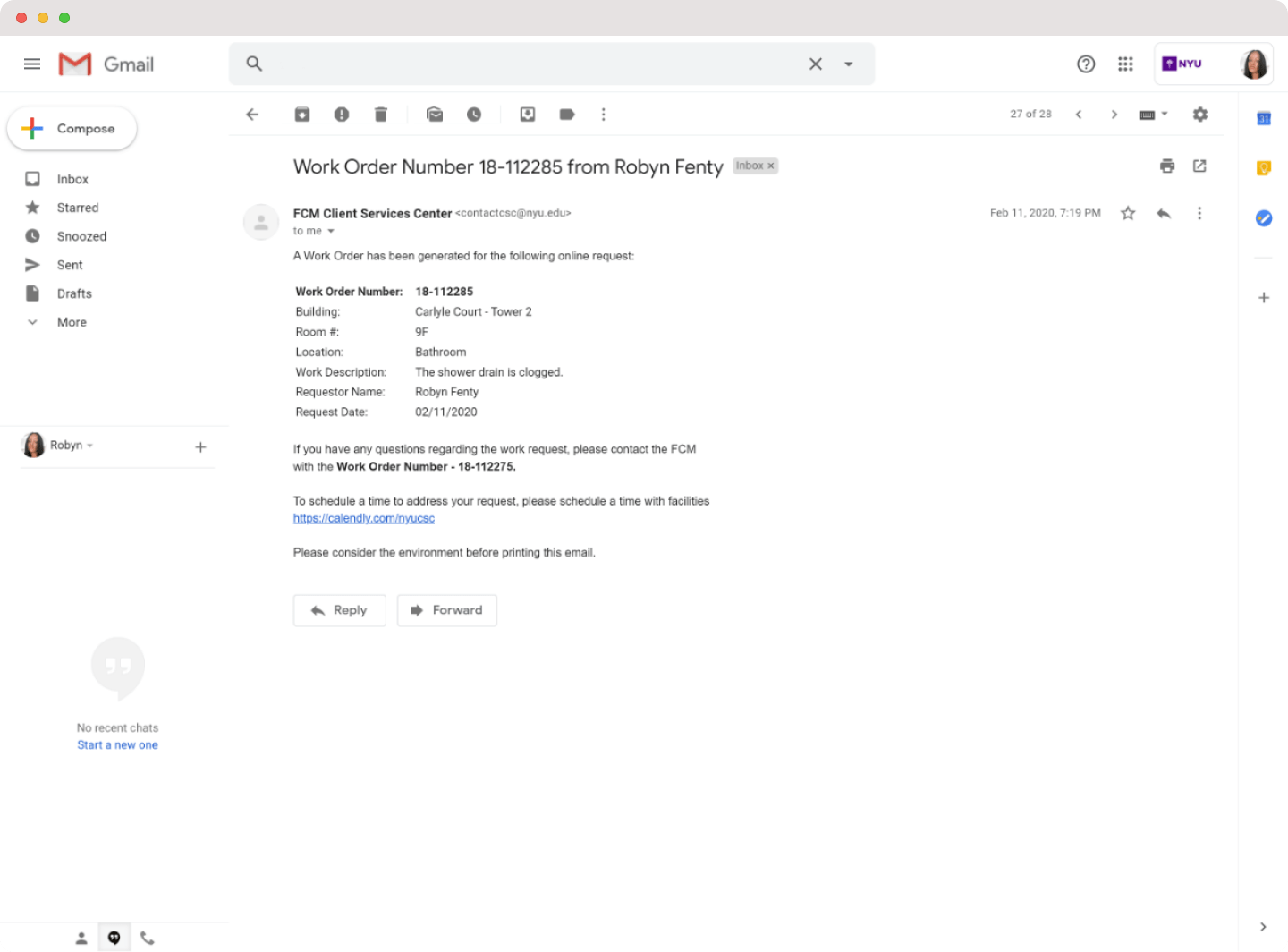
Email Confirmation
This is the email the user (and their roommates if they selected to send them a confirmation) receives.
The user MUST schedule a time with Client Services Center using Calendly. A scheduled time will only be confirmed if the user who submitted the request signs up for a time. Once they schedule a time, the user and their roommates (if necessary) will receive a confirmation time.

Mobile Design
I also considered the responsive design of Facilities Portal. Since smartphones are typically more accessible in facility situations, I designed the mobile screens in case they chose to access the portal through a mobile device.


Conclusion
For the next steps, I would like to interview people from the facilities' side, conduct more usability tests on my product, and maybe even use this knowledge to one day improve the Client Services Center’s process for everyone!
Overall, I had a great time with this challenge, and it really gave me an opportunity to improve something within my school that I’m passionate about (as an ex-dormer) and that my fellow students also wanted to see fixed!