IPOcket
Strategies:
Wireframing, Prototyping, Pattern Library
Timeline:
Jun - Aug 2018
Tools used:
Adobe XD
Strategies: Wireframing, Prototyping, Pattern Library
Timeline: Jun - Aug 2018
Tools used: Adobe XD
IPOcket (a placeholder name, pronounced like iPocket) is a tracking service for IPOs, and allows users to view, follow, and invest in upcoming IPOs.
This was a project I worked on during my internship at ViewTrade, where I was the lead UX designer.
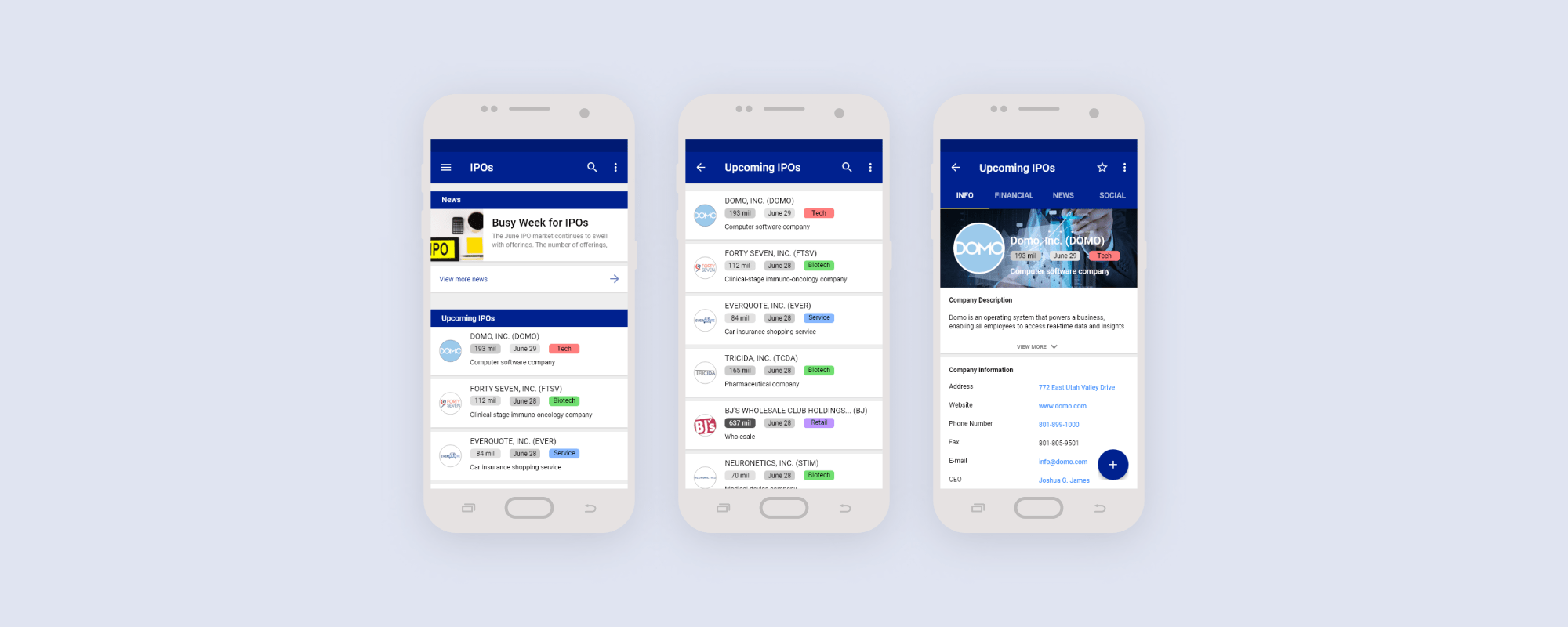
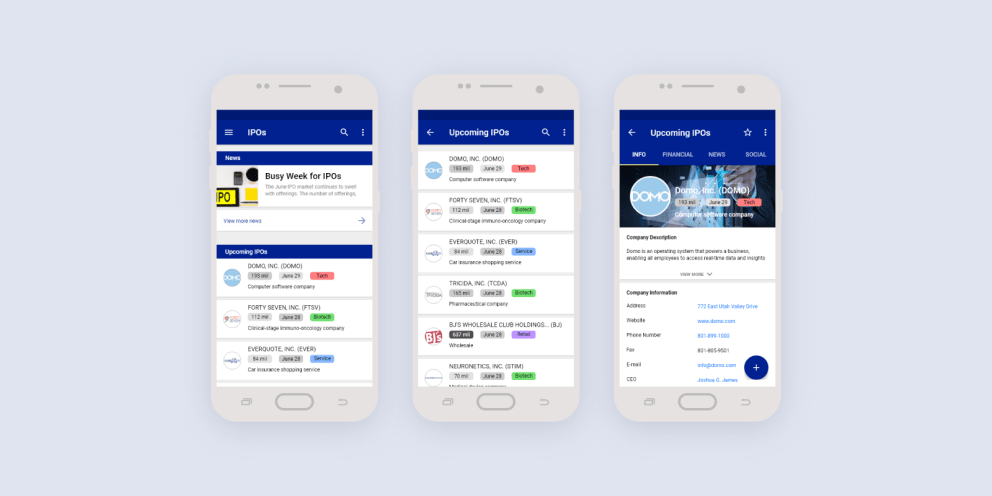
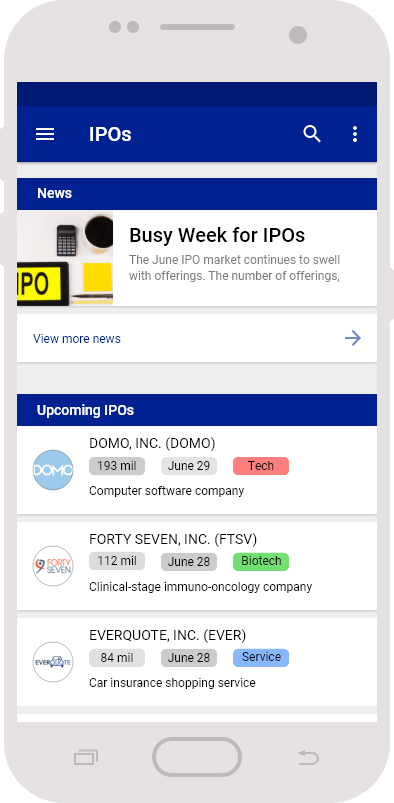
Landing Page
On the homepage of the app (shown on the left), users can preview the latest IPO news, view a selection of upcoming IPOs, and view a selection of recently priced IPOs.

News, Upcoming IPOs, and Recently Priced IPOs
On the home page, there are three categories that users can look into: News, Upcoming IPOS, and Recently Priced IPOS. The home page only previews a small portion of content from each section, but users can click the "View more" buttons to direct to more from that section. Underneath the "Upcoming IPOs" and "Recently Priced IPOs" sections there is an option to filter through the IPOs based on release date, size of the offer amount, and industry.

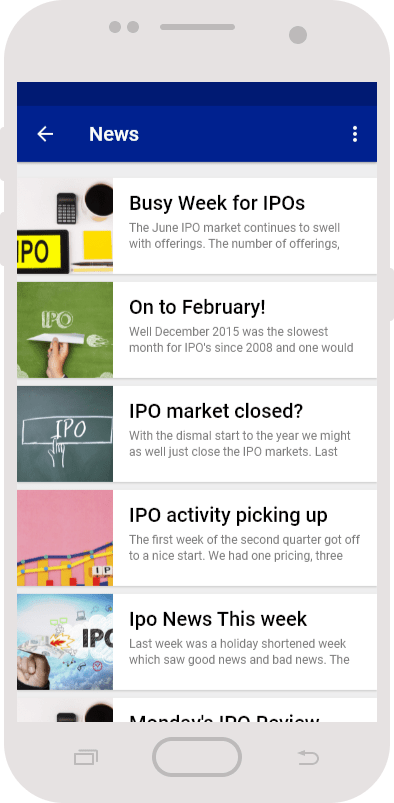
Full news section

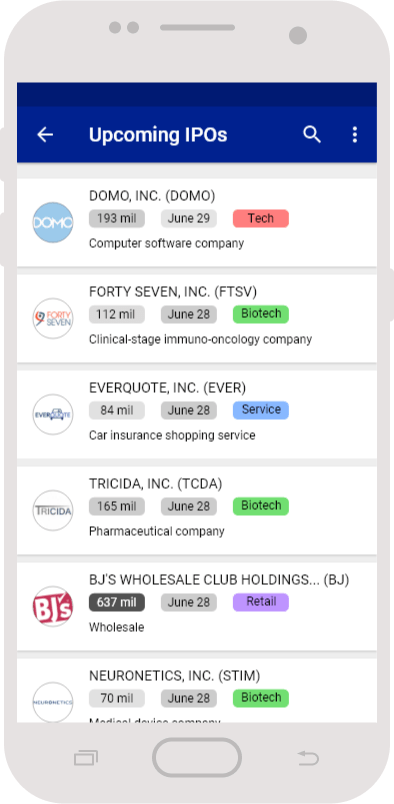
Full upcoming IPOs section

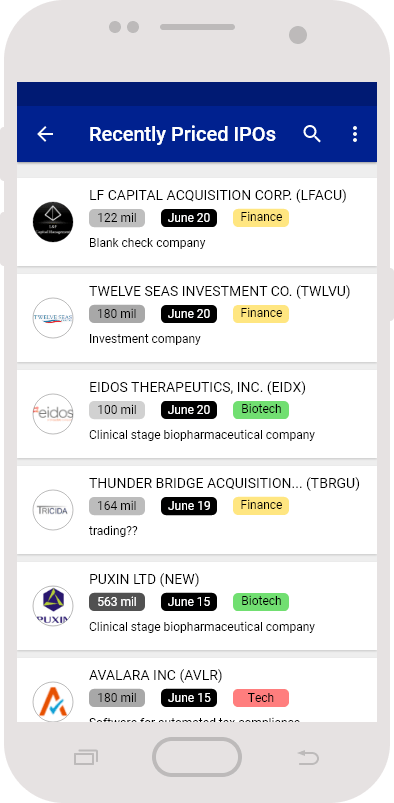
Full recently priced IPOs section
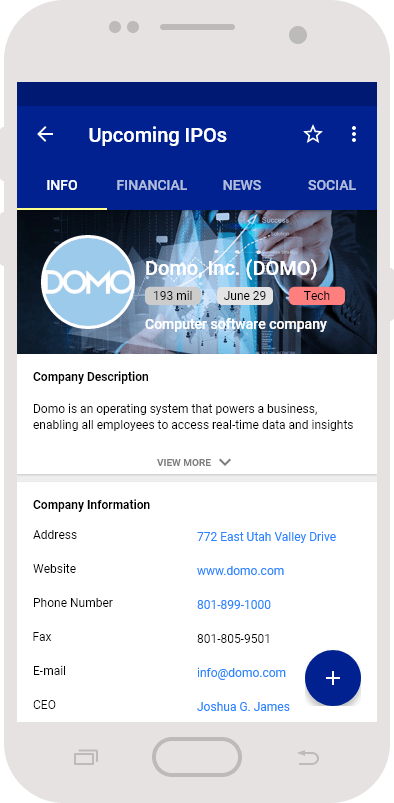
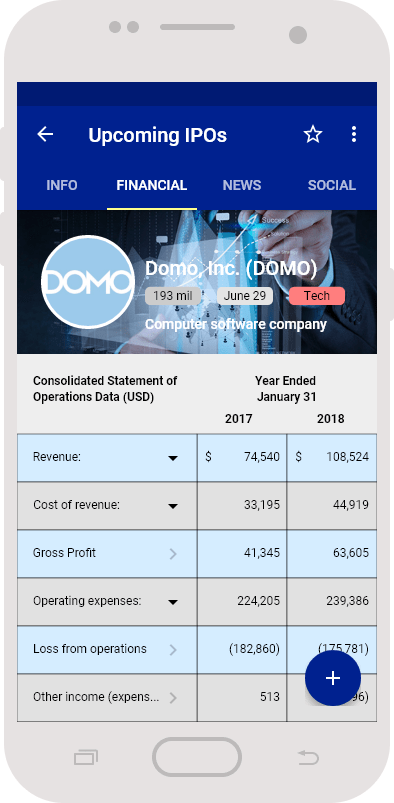
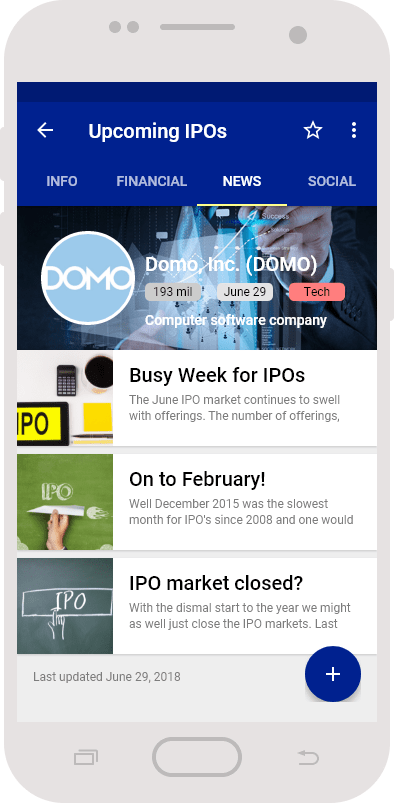
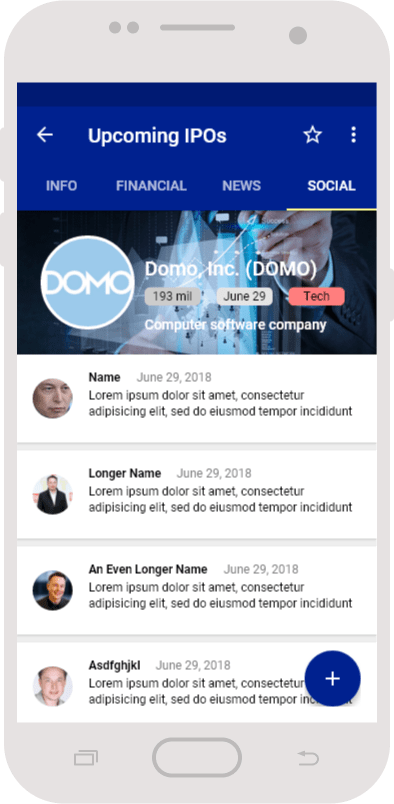
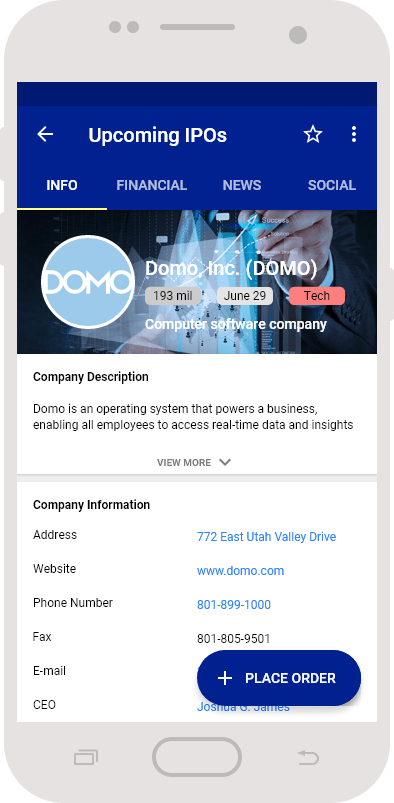
Company Info
The biggest purpose of the app is to allow users to learn about the companies issuing IPOs, so of course, the company pages were the most important. The biggest challenge was to fit all the important company information without ruining the design and overwhelming the users. To resolve this, information is categorized into four different tabs, and each tab is separated by cards, with an optional view more button to keep the text from cluttering the screen.

1. General company information

2. In-depth financial description

3. Company news

4. Social media updates
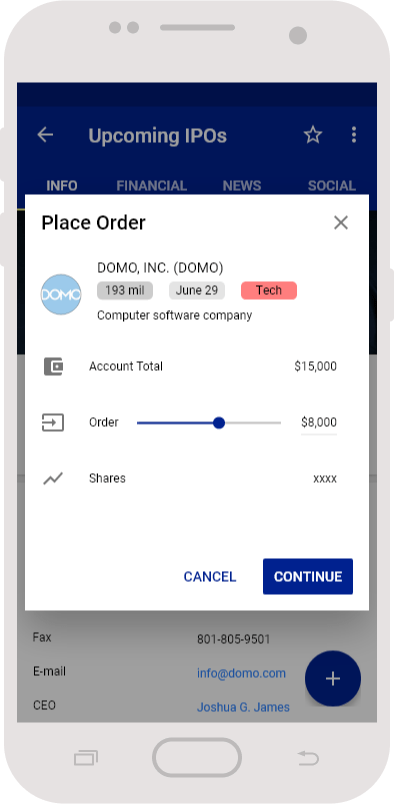
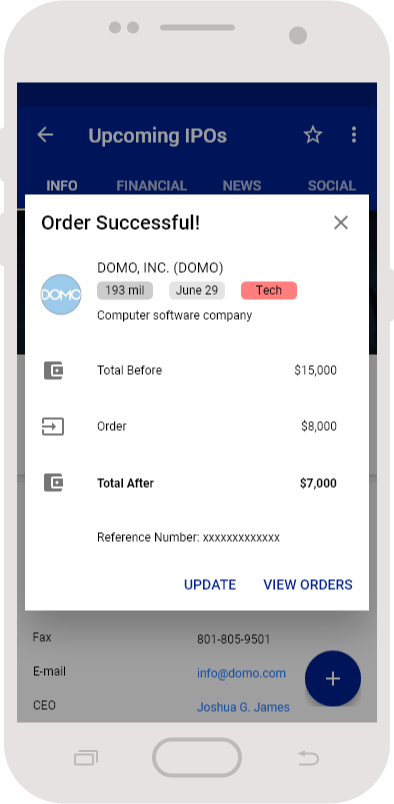
Purchasing Process
On each company page, a floating action button appears as an option for users to place an order. Orders can also be updated up until the release date.

1. Place order button will appear when "+" button is pressed

2. Users can place an order when connected to bank account

3. Orders will be saved through the app, and updates can be made
Other features
Other features of the app includes creating an account, keeping a watchlist, getting notifications about certain IPOs, and a new feature that isn't available to competing apps which is an option to filter through IPOs based on what industry they fall under.
Conclusion
This work was a collaboration between developers of ViewTrade. I was the user interface designer, and would communicate my designs to the developers with the help of Adobe XD.